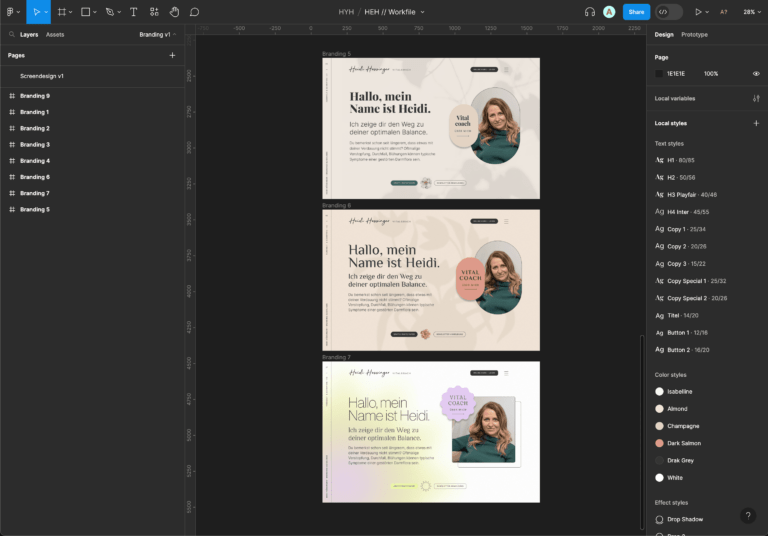
Das notwendige Branding
Designkonzept
Falls beim Projektstart kein Branding vorhanden ist oder nicht gewünscht wird, empfiehlt es sich dennoch, gezielte Designentscheidungen zu treffen, um den geplanten Aufwand einzuhalten.
Was ist dabei? Ein Figma-Link mit drei Varianten einer branchentypischen Startseite (drei verschiedene Farbwelten, Stilistiken und Schriftarten).
Ab € 600.-



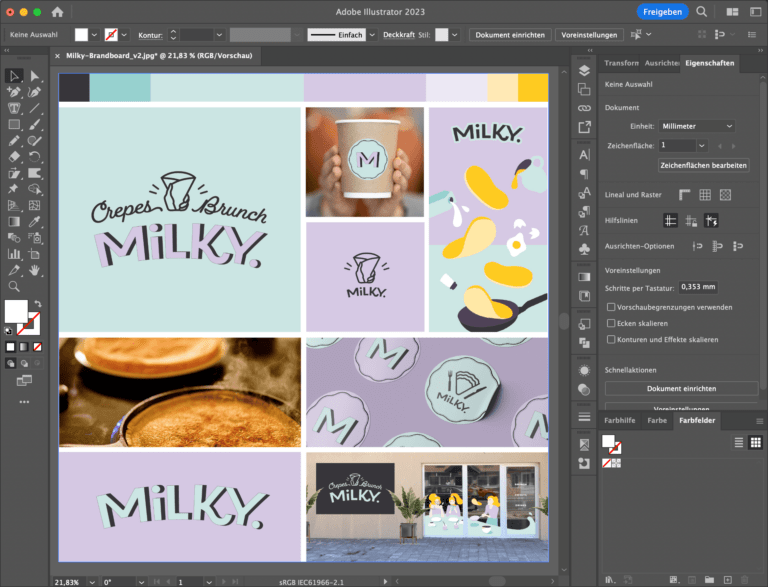
Von anfang an Professionell
Branding
Die gemeinsame Ausarbeitung der Designrichtlinien basierend auf der Zielgruppe und der Firmenidentität.
Was ist dabei? Farbwelt, Schriftart, Formensprache, Stilelemente, Bildwelt, alles in einem mehrseitigen PDF-Dokument namens Branding-Guideline festgelegt.
Ab € 1200.-
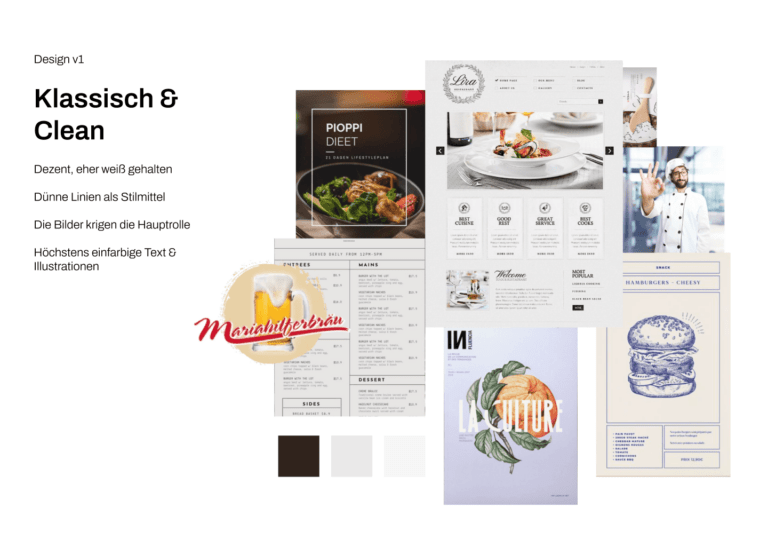
Vorstellungen visualisieren
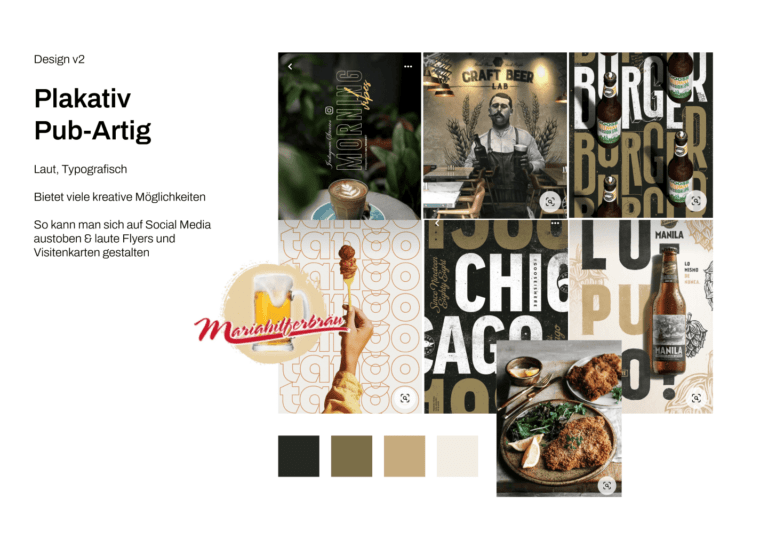
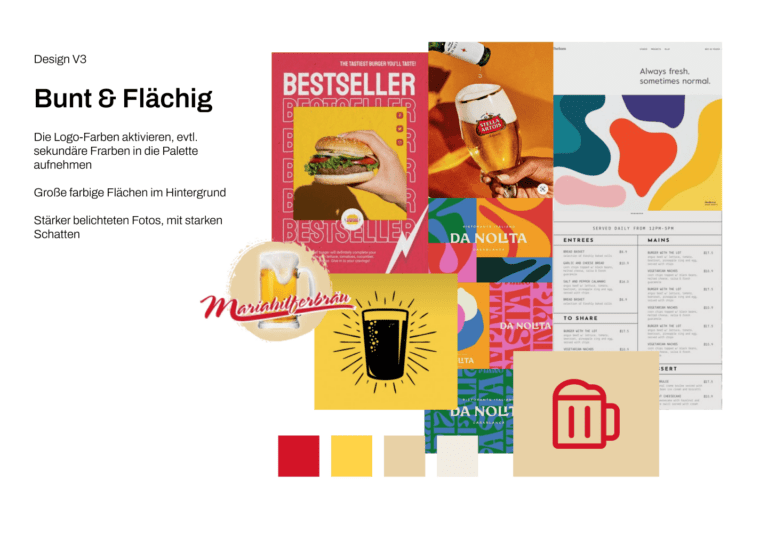
Moodboard
Um Designvorstellungen zu konkretisieren, helfen Beispiele für Webdesign-Styles oder Layoutlösungen. Mit einem Moodboard können Designrichtungen einfach angegeben und ausgeschlossen werden.
Was ist dabei? Eine Sammlung von empfohlenen Designrichtugnen basierend auf den verfügbaren Kenntnissen über das Unternehmen (ein mehrseitiges PDF-Dokument).
Ab € 300.-




Informationsarchitektur
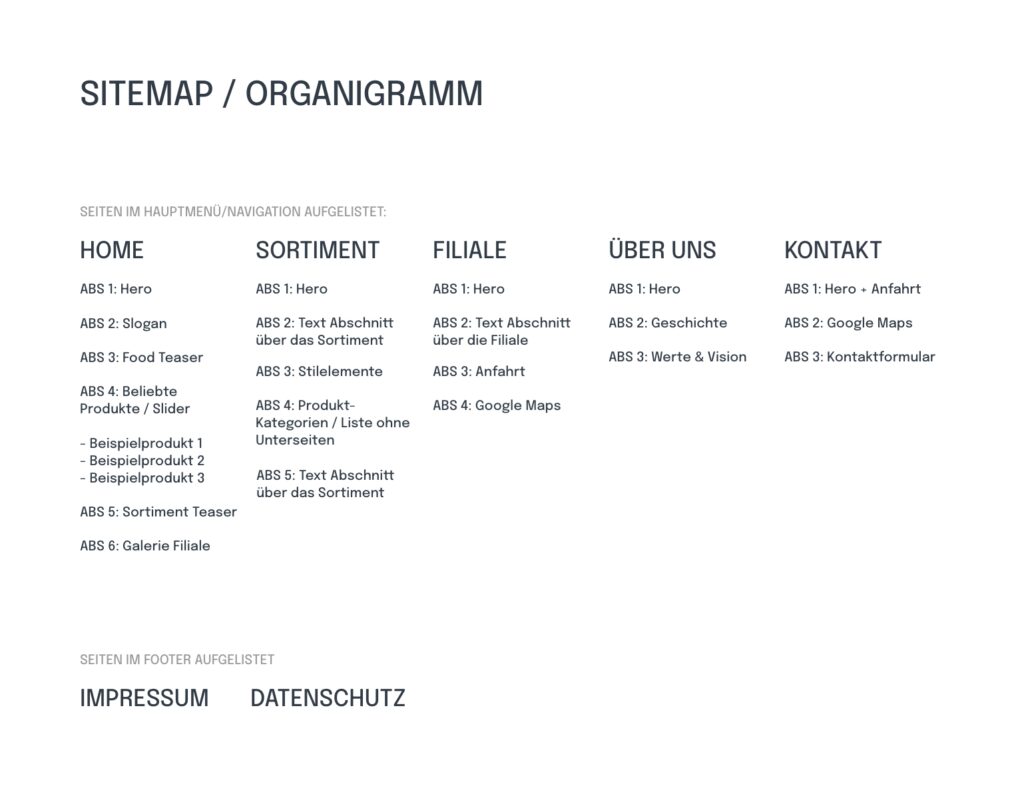
Sitemap
Eine Sitemap wird benötigt, um den Projektaufwand erfolgreich einzuschätzen. Bei großen Projekten ist sie sogar unverzichtbar, um die optimale Website-Struktur zu entwerfen.
Was ist dabei? Eine grafische Veranschaulichung aller Seiten und den wichtigsten Inhalte in Stichwörter in PDF Format.
Ab € 120.-
Designvorstufe
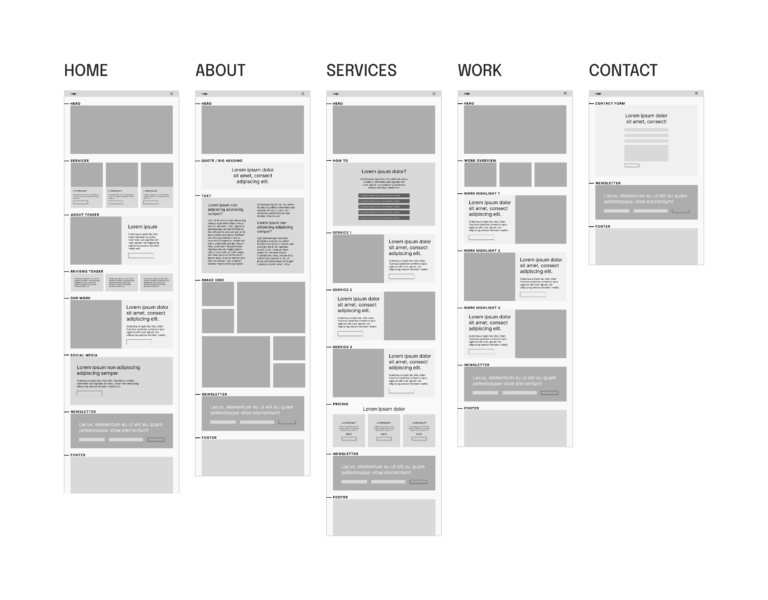
Wireframe
Wenn viele Entscheidungsträger involviert sind, schafft ein Wireframe Klarheit. So definiert man von Anfang an, welche Website-Elemente in welchen Sections ihren Platz bekommen.
Was ist dabei? Ein detaillierter Entwurf der einzelnen Seiten, indem technische Darstellungsmöglichkeiten und Textinhalte diskutiert und definiert werden können.
Ab € 240.-






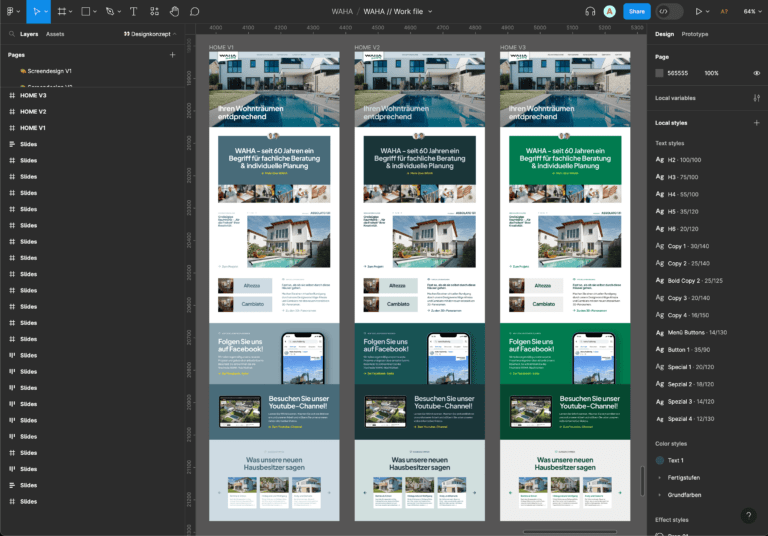
Finales Design & Layout
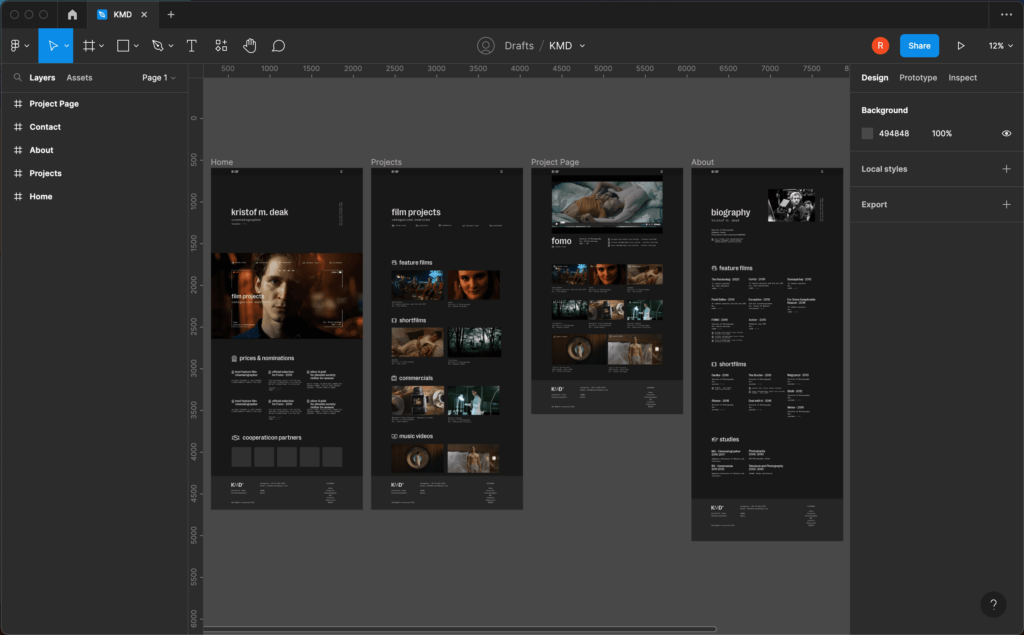
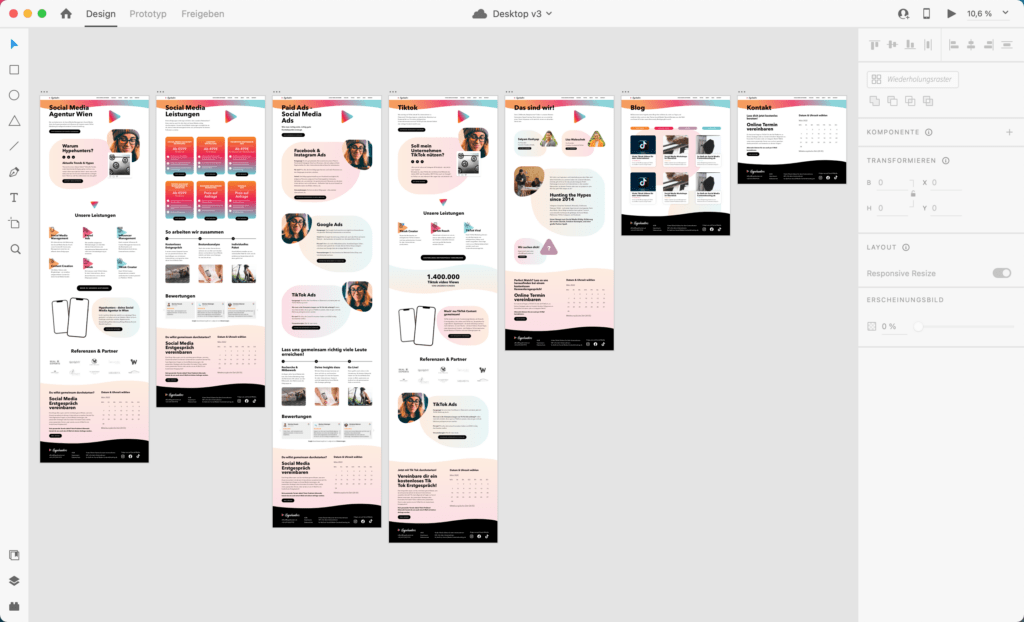
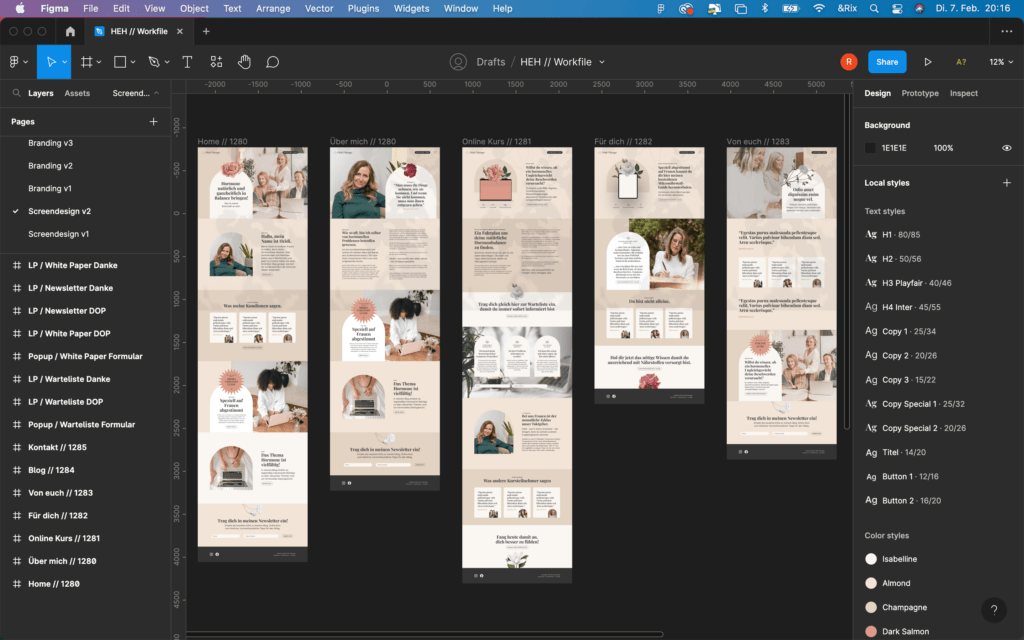
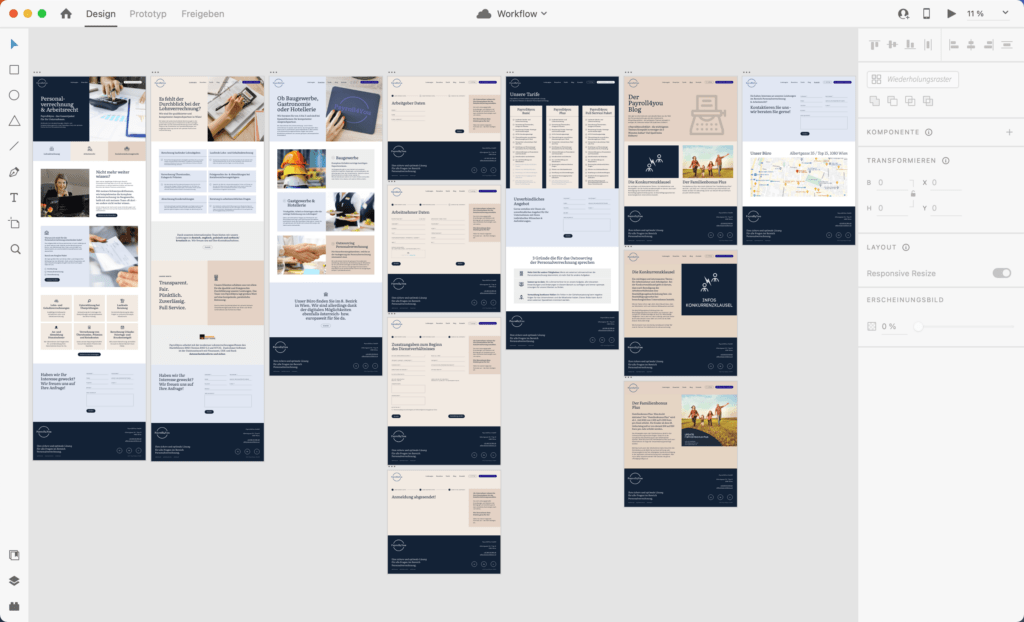
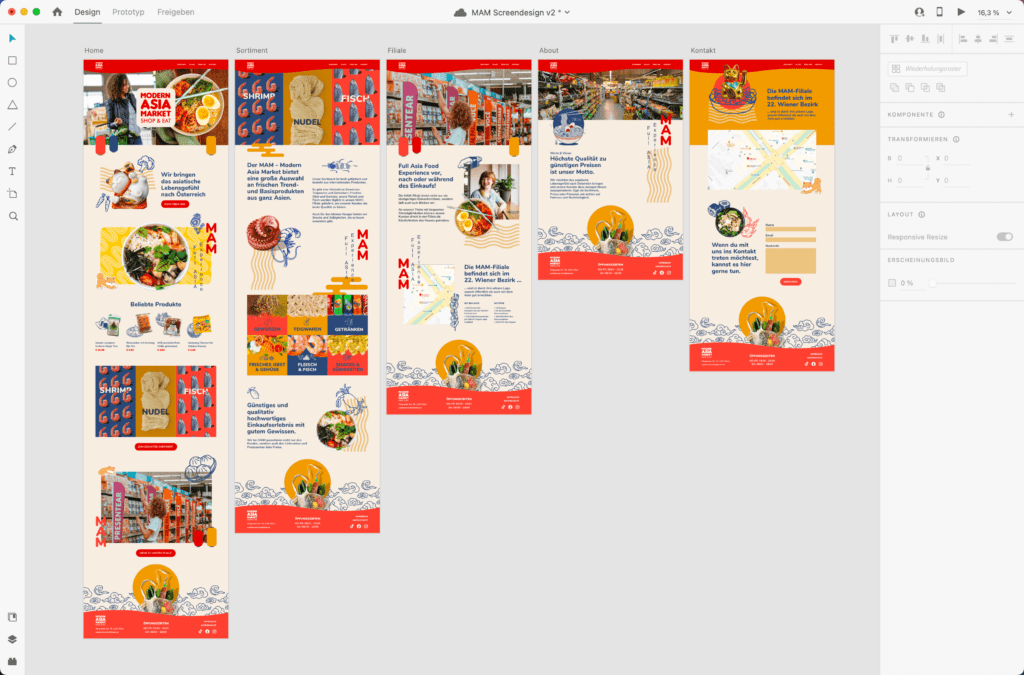
Screendesign
Das finale Design & Layout für alle Seiten, die miteinander verlinkt sind. Ein scrollbare Website-Entwurf, der mit einem Prototyping-Tool erstellt wird.
Was ist dabei? Ein Figma-Link mit allen für die Entwicklung benötigten Informationen und Website-Content (Fotos, Icons, Illustrationen).
Ab € 1200.-
Interaktion-Design
Prototype
Das Screendesign, erweitert um Mouseover- oder Slider-Effekte, Animationen und Videoinhalte. Ein vollständiges Prototype kommt zum Einsatz, wenn die Website penibel getestet wird oder wenn die Animationen für die Entwickler genau spezifiziert werden sollen.
Was ist dabei? Die perfekte interaktive Abbildung der zukünftiger Website als Figma-Link .
Ab € 1600.-

Entwicklungsvorstufe
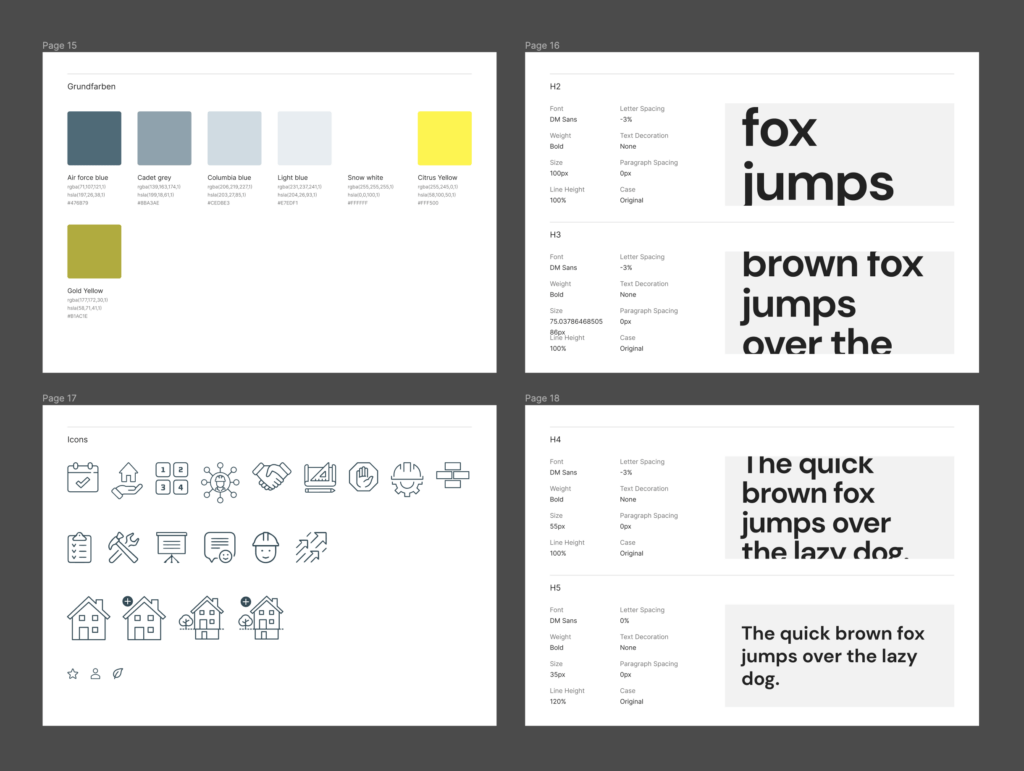
Style Guide
Eine Dokumentation des erstellten Designsystems für Entwickler, die alle relevanten Informationen wie Schriftgrößen, Button-Varianten und Icon-Größen für die Umsetzung enthält.
Was ist dabei? Ein Figma-Link oder ein mehrseitiges PDF-Dokument.
Ab € 600.-
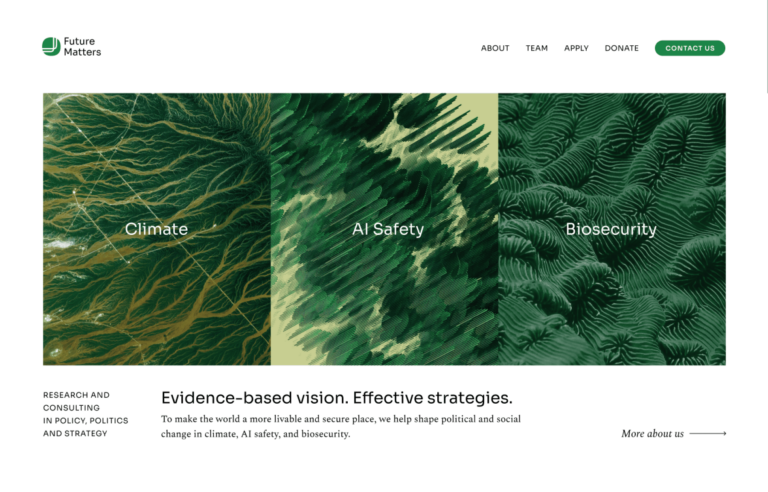
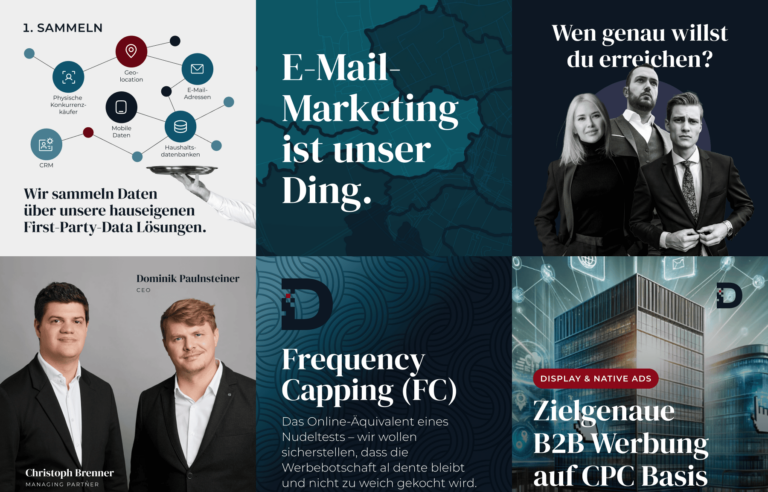
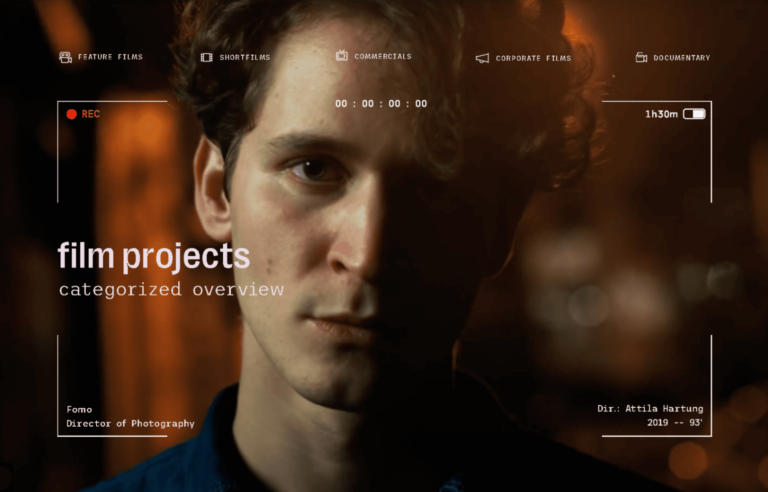
Referenzprojekte
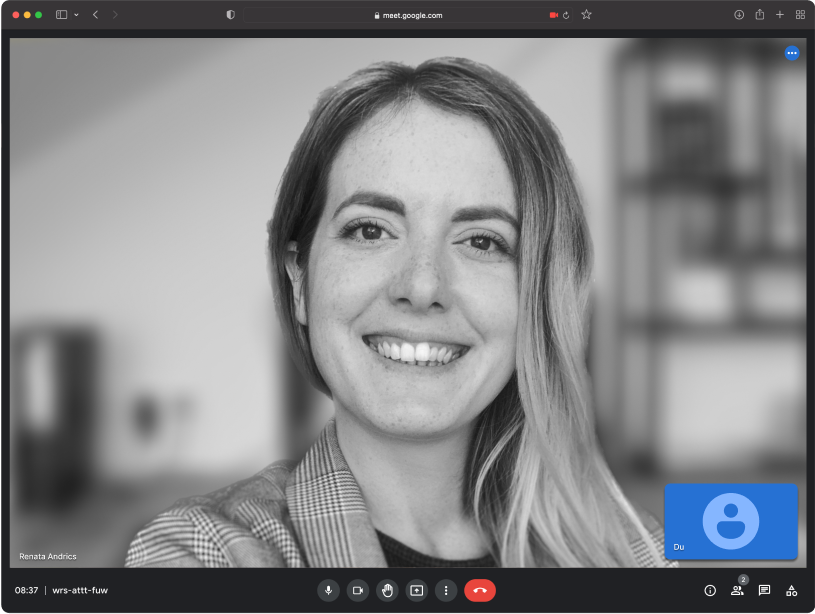
Buche bei mir ein kostenloses Online-Gespräch!
Such dir einen Termin auf meinem Calendly aus. Ich möchte mehr über dein Unternehmen und deine Anfrage erfahren.